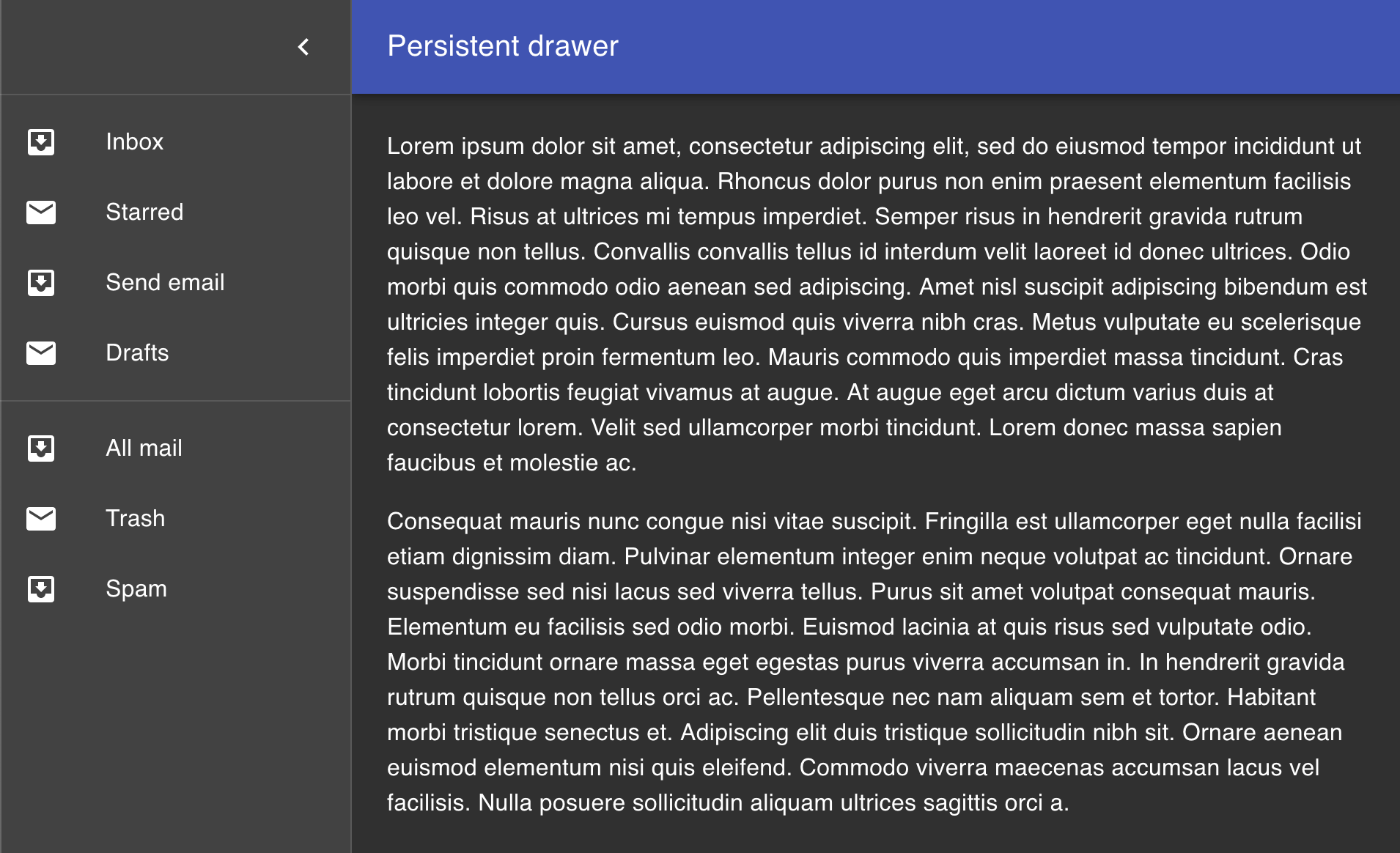
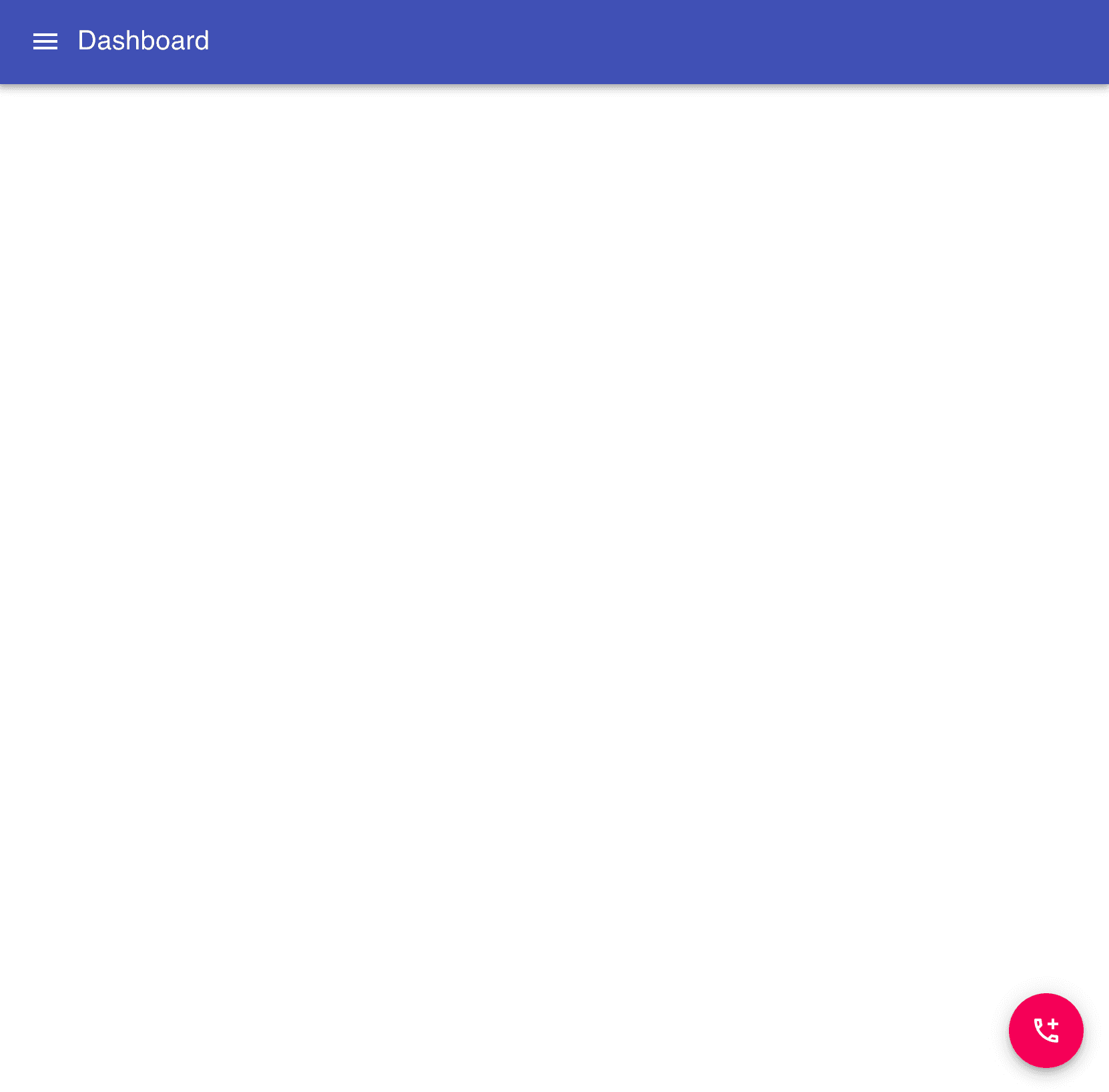
material ui drawer example
This feature requires a pro account With a Pro Account you get. Const CustomDrawer children style setState state.

Change The Link Colors In Material Ui Sidebar Drawer In A Reactjs App Stack Overflow
We need to pass one List inside the Drawer component.

. Callback fired when the component requests to be closed. Import React from react. You can find some example projects in the GitHub repository under the examples.
You can learn about the difference by reading this guide on minimizing bundle size. Create a folder labeled components and add a file labeled MainNavjs under the componentslayout folder. The component will use Material UIs AppBar Drawer Toolbar.
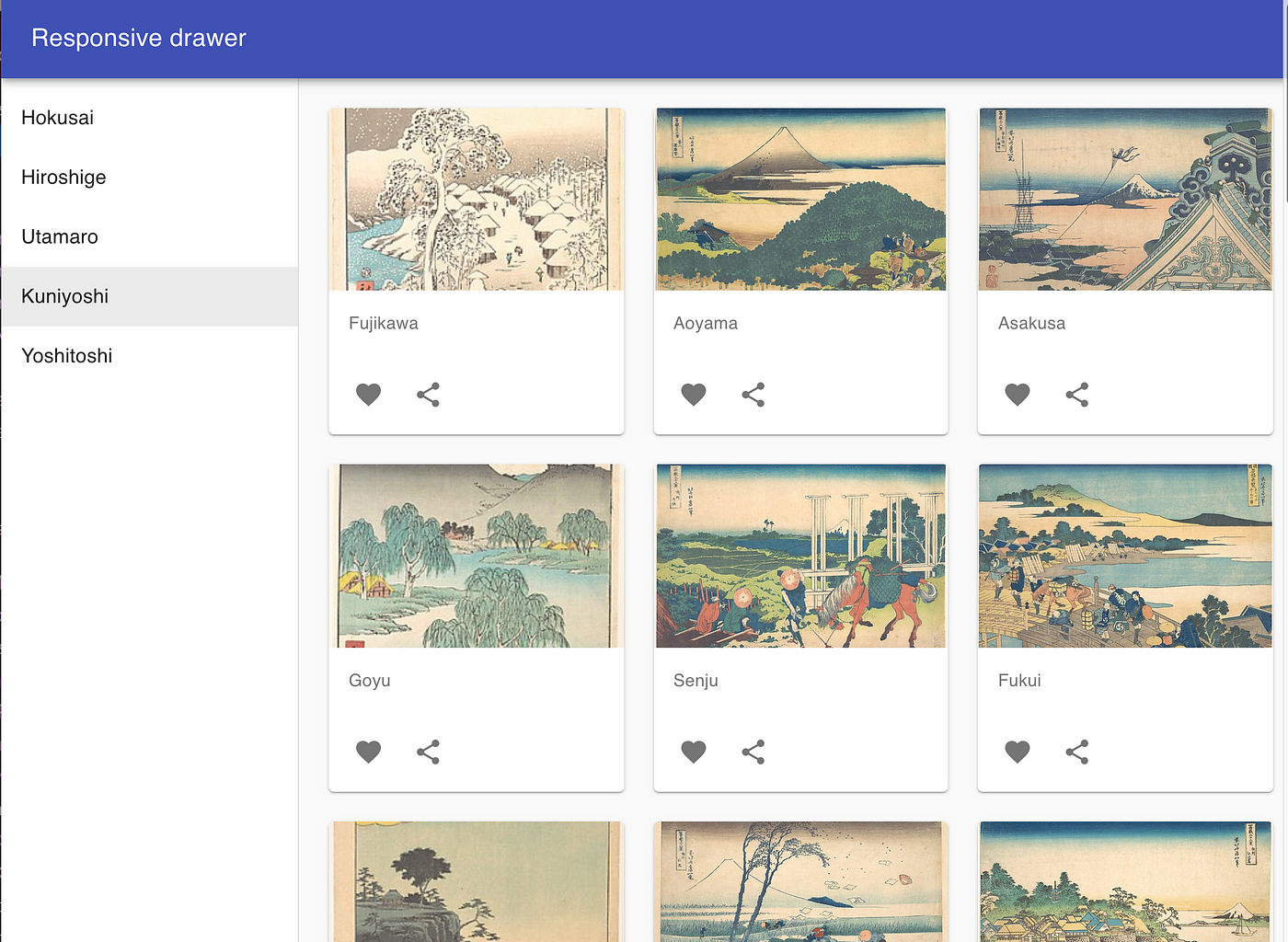
Create responsive drawer menu with React Material-UI. Navigation drawers provide access to destinations in your app. Import Drawer from muimaterialDrawer.
I referred to Responsive drawer and Clipped under the app bar of the following sample page. When the window width. We use the Hidden component to display items with the given breakpoints.
Const Routes path. Or import Drawer from muimaterial. Learn how to use material-ui-responsive-drawer by viewing and forking example apps that make use of material-ui-responsive-drawer on CodeSandbox.
We can make a responsive drawer by adding some media queries to show and hide the drawer. The Router object. I find very helpful defining my routes as an object like this.
Burakincereact-material-ui-example render return. IsLibraryActive Drawer anchor top. Side sheets are surfaces containing supplementary content that are anchored to the left or right edge of the screen.
Learn how to use materialdrawer by viewing and forking materialdrawer example apps on CodeSandbox. I have an AppBar component and I want to combine it with a drawer this is the AppBar code. Side sheets are surfaces containing supplementary content that are anchored to the left or right edge of the screen.
5 rows Lets first demonstrate the React Drawer example using the Material MUI Drawer component. Import PropTypes from prop-types. Cross-device hot reloading.
Navigation drawers provide access to destinations in your app. The elevation of the drawer. A selection of example projects to get started with.
Object Props applied to the Modal element. Unlimited public and private projects. Drawer ListItem ListItemIcon ListItemText Button from material-uicore.
Lets take a look at the below program.

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Material Ui Responsive Drawer Examples Codesandbox

React Native Material Drawer Example

React Material Ui Drawer In Detail With Examples Edupala

Html Material Ui Drawer Won T Move Under Appbar Stack Overflow

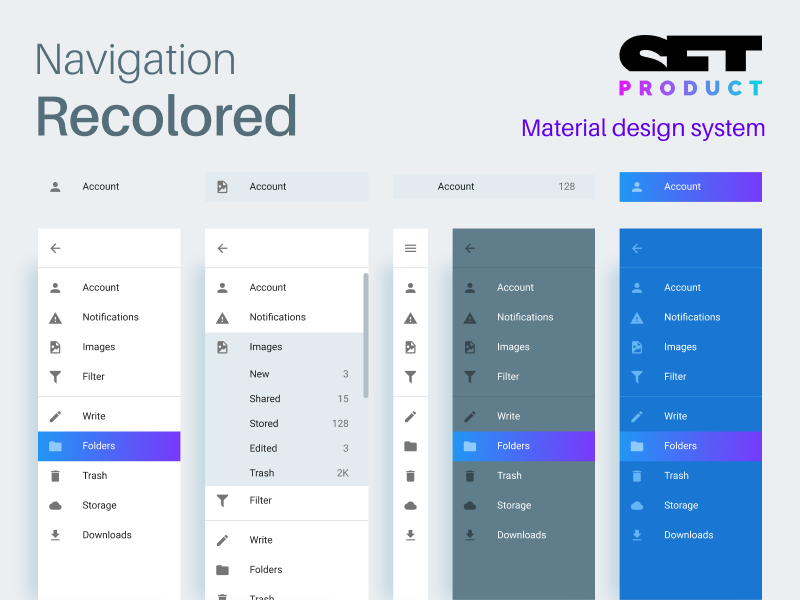
Navigation Drawer In Material Design System By Roman Kamushken On Dribbble

Reactjs Material Ui Sub Drawer From Main Drawer Stack Overflow

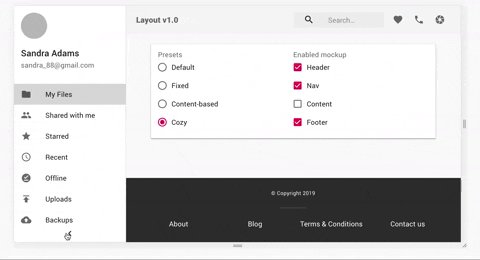
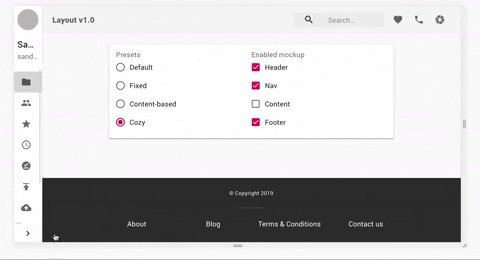
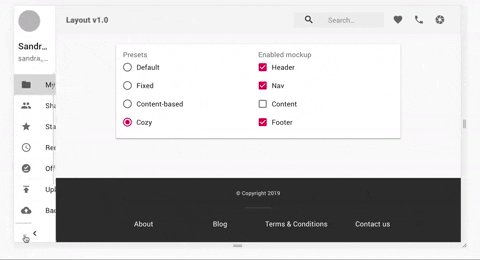
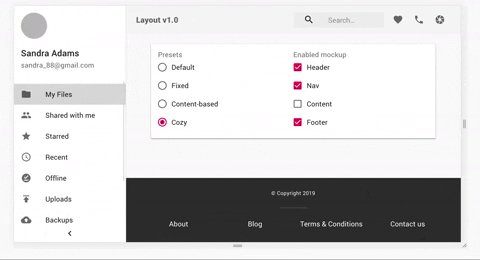
Introducing Layout For Material Ui By Siriwatknp Bits And Pieces

React Material Drawer Examples Codesandbox

Understand How To Theme Material Ui Dev Thoughts

How To Use Material Ui Menus In Reactjs Applications

Material Ui React Drawer Menu Paper Appbar Youtube

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

React Material Ui Drawer In Detail With Examples Edupala

React With Material Ui And Example Components By Melih Yumak Aug 2020 Itnext Itnext

How To Create Different Themes In Material Ui React

Material Ui Tutorial 13 Permanent Drawer Youtube

React Material Ui Drawer In Detail With Examples Edupala

Reactjs Material Ui Drawer With Expandable Side Menu Stack Overflow